Live2Dのモデルを作って動かしただけの動画。
画面をキャプチャーした動画をPremiereで二つつなげました。
基本的に公式の動画を参考になんとかしています。
Live 2Dを学ぶ
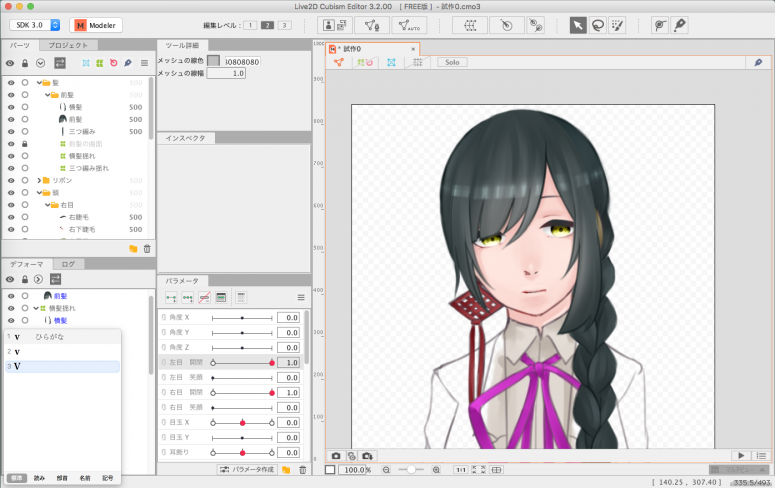
Live2D Cubism Editorというソフトを使う。
少し使えない機能があるが、このくらい動かすだけならFREE版で十分。
一番基本の動かし方。
髪の毛とか以外はほぼこの方法で動かす。

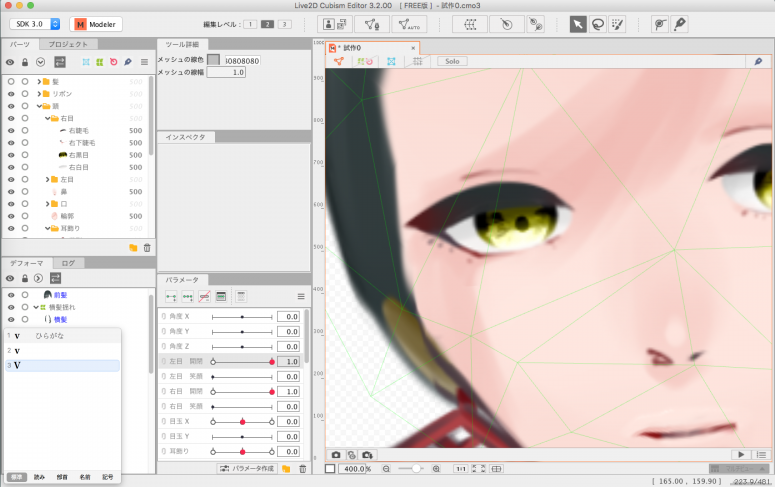
瞬きする動きを作りたいので、目を見やすくするために一旦髪の毛の表示を消す。
絵を用意するときにちゃんとレイヤーをわけておかないとパラメーターをいじるのが面倒臭くなるので、
ちゃんと公式のを見てわかりやすいようにしておく。
絵を用意するとこはスクショをしていないので省略。

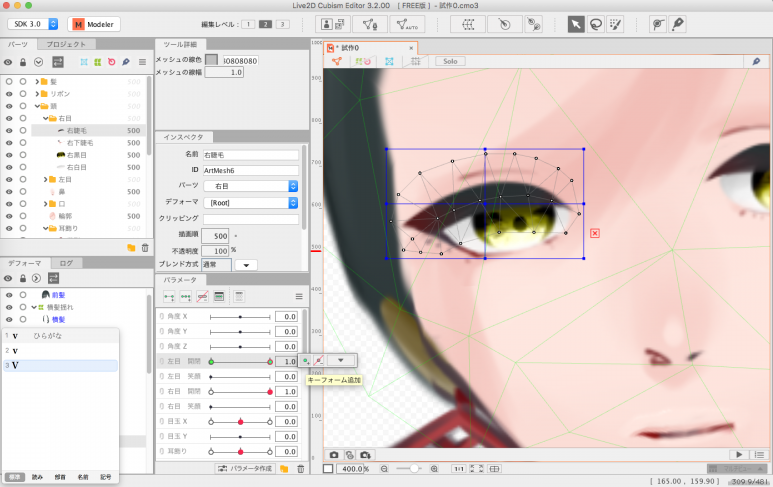
まず睫毛を選択する。睫毛は絵を描く時点で上と下に分けておくとパラメーターの設定が楽。
クリックするだけで選択されて、アンカーポイントとワイヤーが表示される。
最初の状態だと綺麗に動かないのでアンカーポイントを設置し直す必要があるが、スクショを撮り忘れていたのでまた今度追記します。

ポイントをちゃんと設定できたら、左下のパラメータのところを弄る。
左右を何故か間違えているが、目の開閉のところにキーフォームを作る。
開いた状態が右側、閉じた状態が左側になるように作りたいので、選択しているポイントが左側に来るようにしておく。

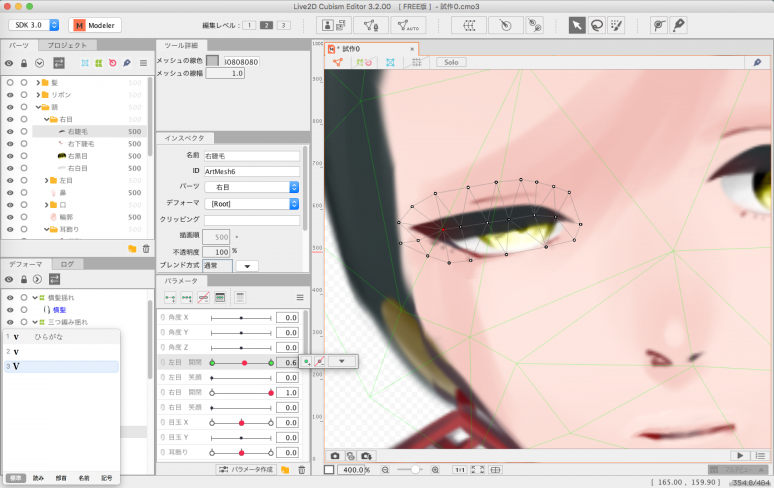
キーフォームのポイントを左に寄せていることを確認してから、ポイントをいじって目を閉じさせる。
このスクショだと既に白目や黒目もパラメータをつけて隠れるようにしてあるが、最初の状態だとはみ出るので、
睫毛の設定が終わったら白目なども同じ手順でちゃんと動くようにしておく。

あいている状態と閉じた状態を設定すると、間のところも勝手に作られる。
動きがややこしいところはキーフォームを3点にしたりして対処する。
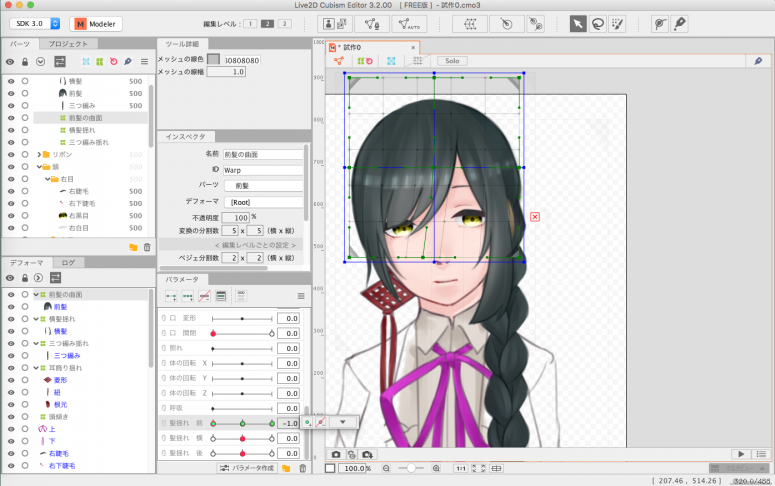
髪の毛が風で揺れたりする処理はワープデフォーマというものを使った方が楽。
ポイントで設定することもできるが、凄まじく面倒だったのでこちらを使うことをおすすめする。

まずワープデフォーマを作りたい場所を選択して、上のところからワープデフォーマを作成する。
形に合わせて比率を決めるといいらしいが、まだよくわからないので公式のを丸パクリする。
これは前髪なので、正方形で作っている。


ポイントを使って動かした時と同じ要領で、キーフォームを作ってから動かす。
初期状態と左右に揺れた時のを作りたいので、この時は3点のキーフォームを使っている。
先の方を左右に揺らすだけなので、下の点を弄るだけでなんとかなる。
違和感が少しあるようなきもするが、最初に用意した絵の影響もあるので今回は放置した。
あとはこの二つの方法を繰り返しすと、最初の動画のように動く。
アニメーションの付け方もあるらしいが、パラメータをつける画面でのテスト以外での動かし方がまだいまいちわかっていないので、
できるようになったらここに追記します。